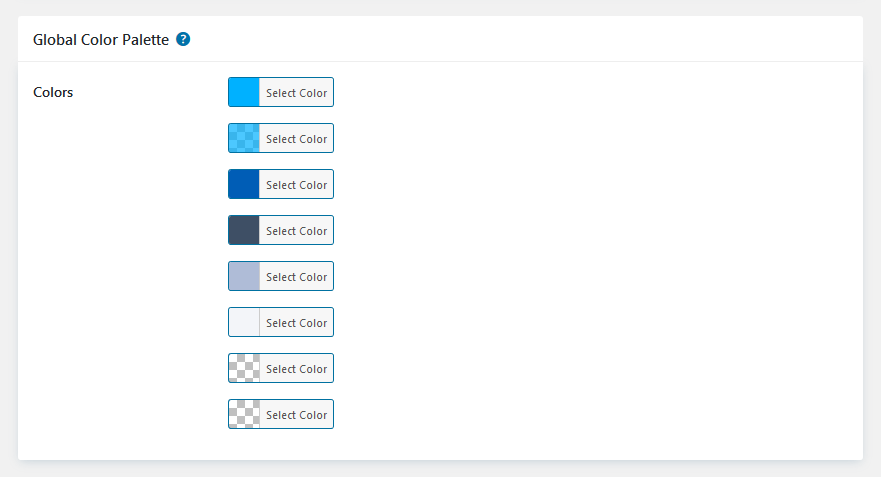
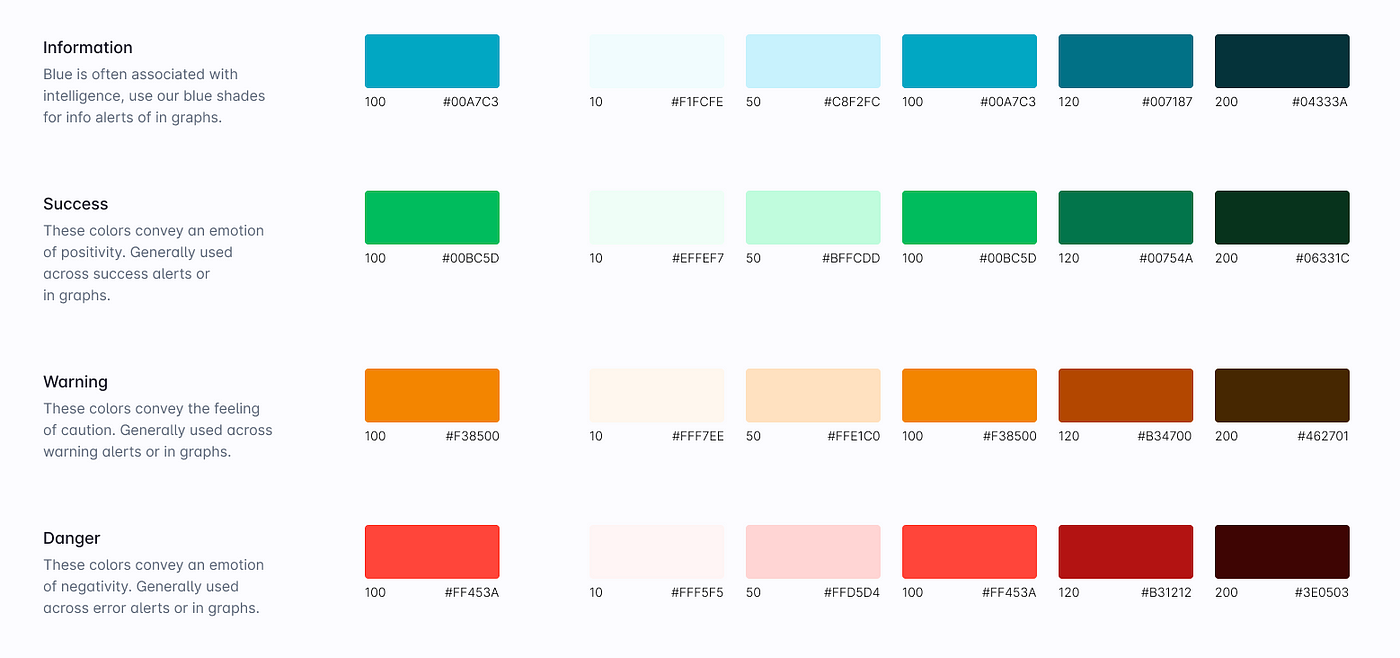
Generate CSS color variables from color names (code included) - Feature Requests / Improvements - Bricks Community Forum

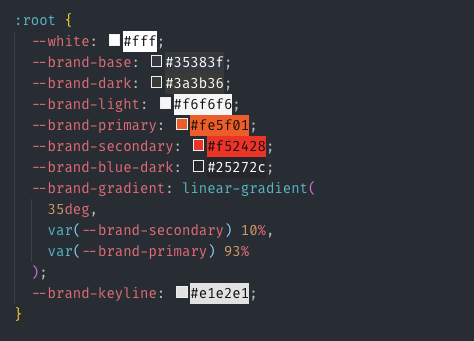
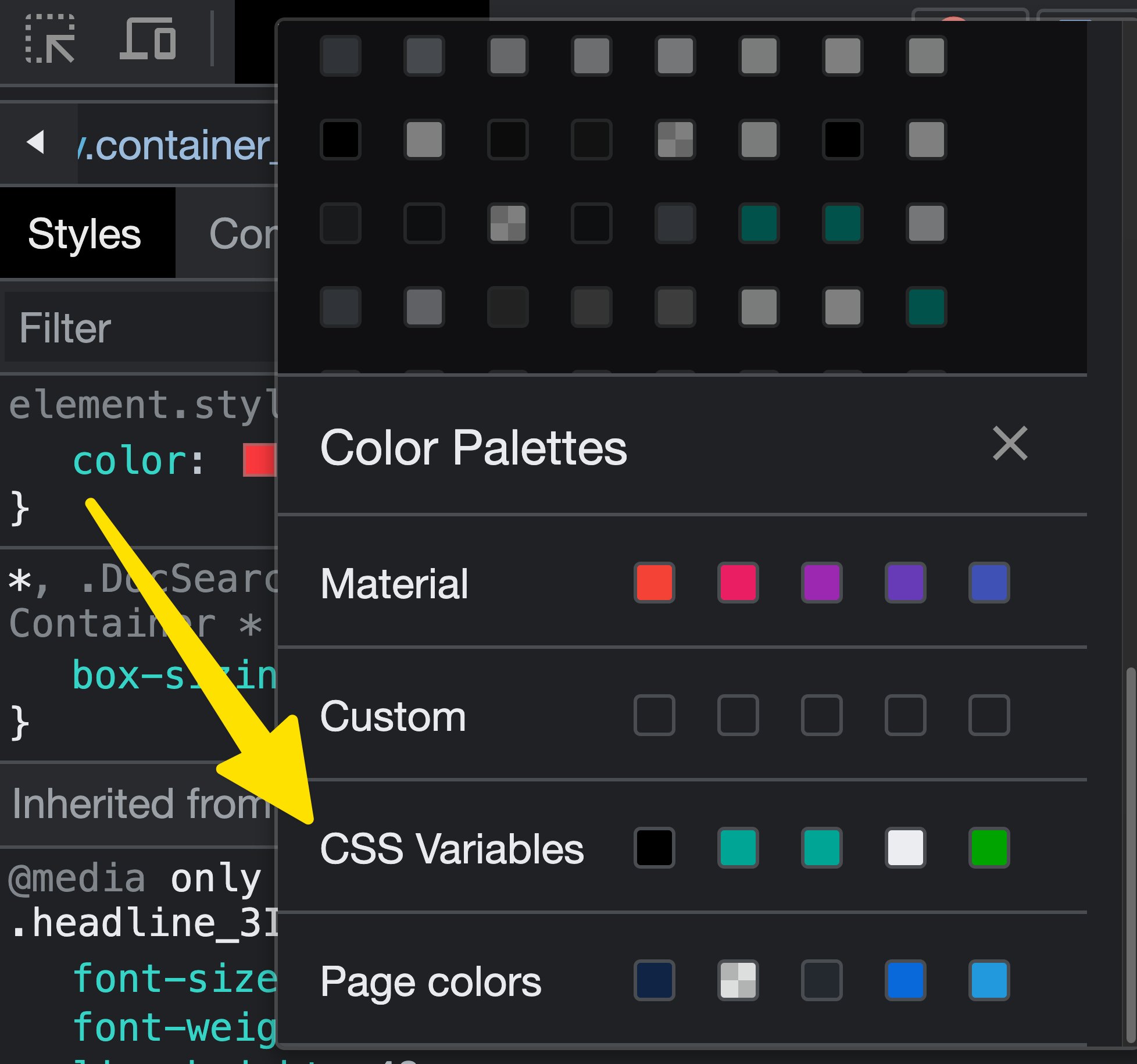
Umar Hansa on X: "Woah the DevTools colour picker tool now displays all the colours from your CSS variables, and when you select a colour, it uses the actual variable name! https://t.co/xlaIA6gjW7" /