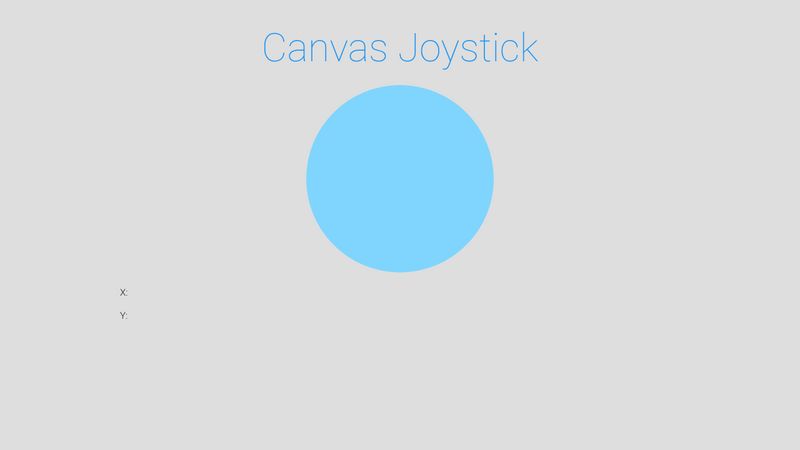
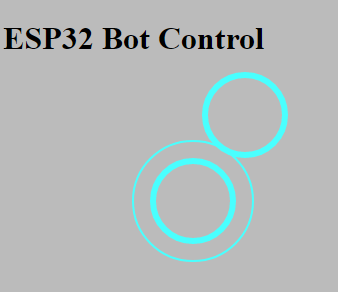
Lee Stemkoski в X: „Just finished a mini project, creating on-screen joystick controls in Javascript. Supports mouse/touch and multiple simultaneous joysticks. Planning to incorporate this into some A-Frame demos soon for accessibility.

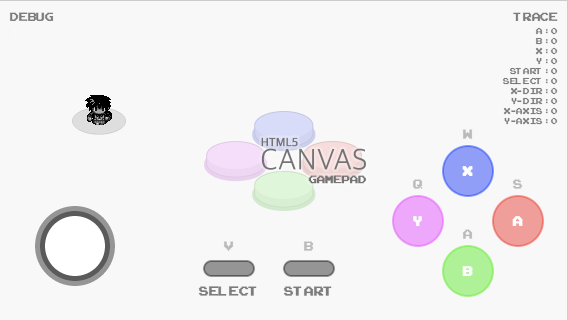
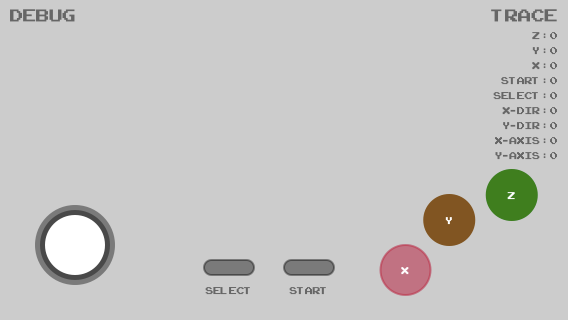
GitHub - 32teeth/hud-gamepad: Do you need a HUD (Head Up Display) Gamepad for your Web Site / App... ...Look No Further. This is your all in one solution.