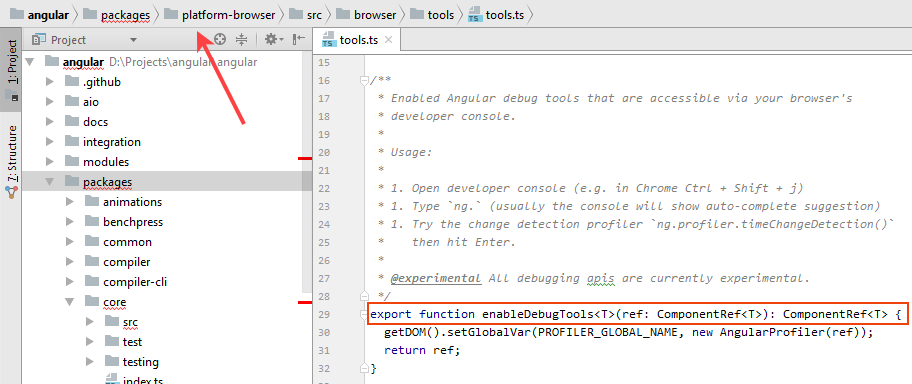
javascript - View events fired on an element in Chrome DevTools always lead to zone.js file, How i find the real code? - Stack Overflow

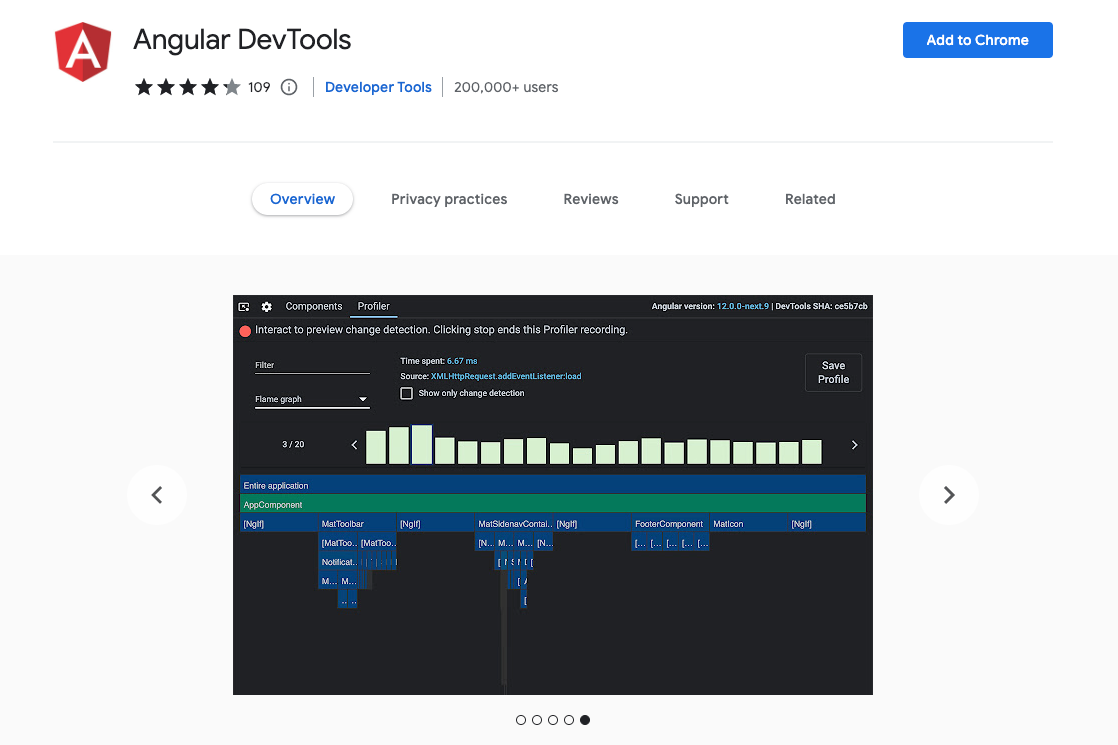
Augury: the Angular Dev Tools and four lesser-known extensions for developers | by Lisa Berteau Smith | Medium