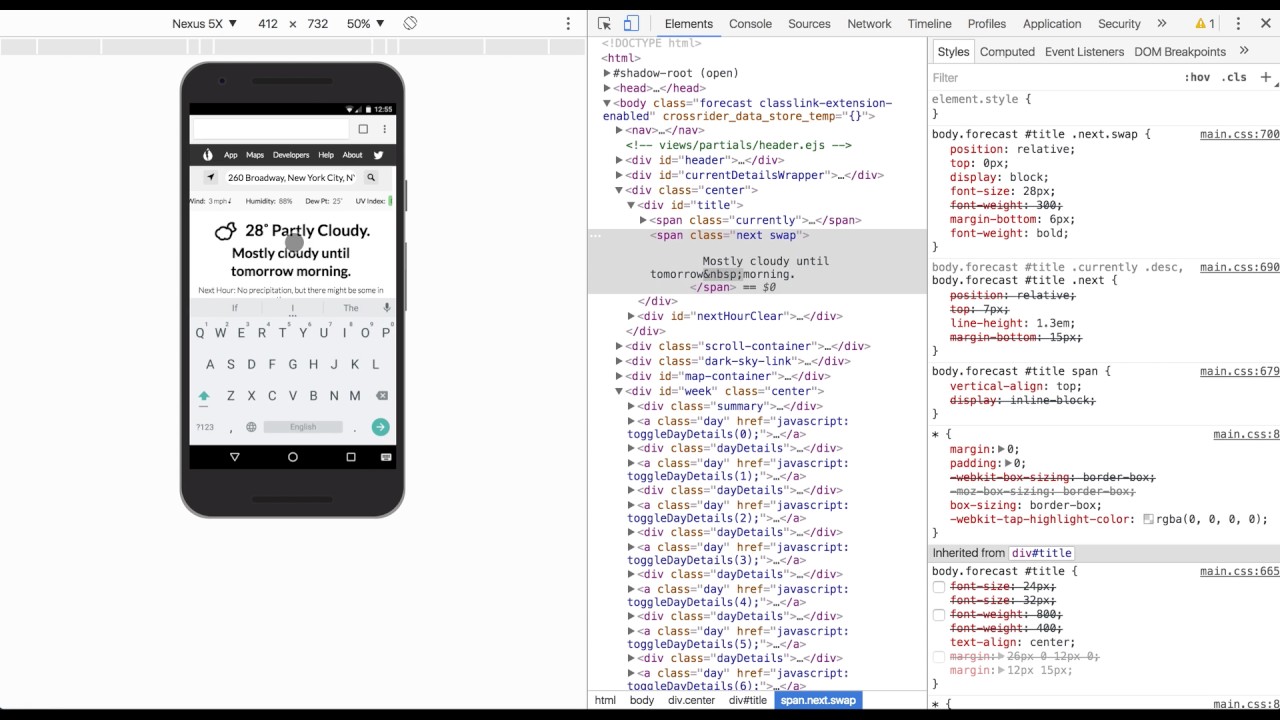
Mobile version of website looks different than chrome dev tools mobile view - Support - Netlify Support Forums

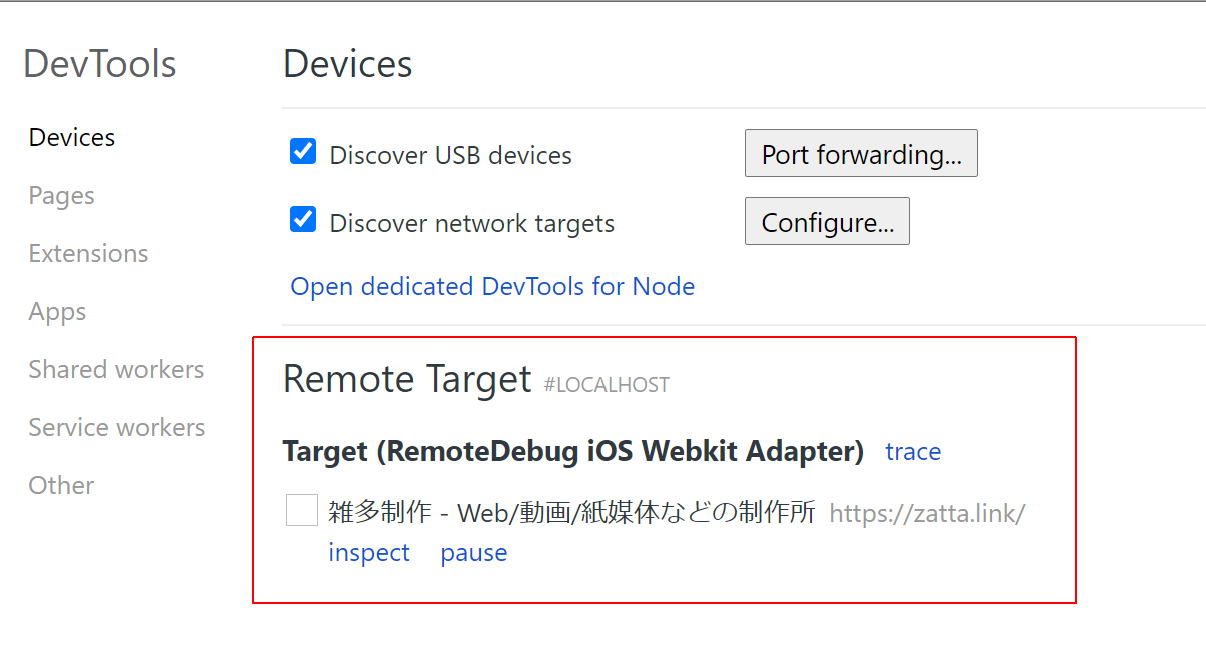
How to Debug Safari on iPhone with Chrome in Windows | Web Production | Zatta - Production studio of web, video, and various things

Google Chrome remote debug with IOS iPhone (Safari) to Windows PC | by Miroslav Maksimovic | An Idea (by Ingenious Piece) | Medium