Le débogage JavaScript serait plus rapide et plus intelligent dans Firefox DevTools à partir de la version Firefox 67

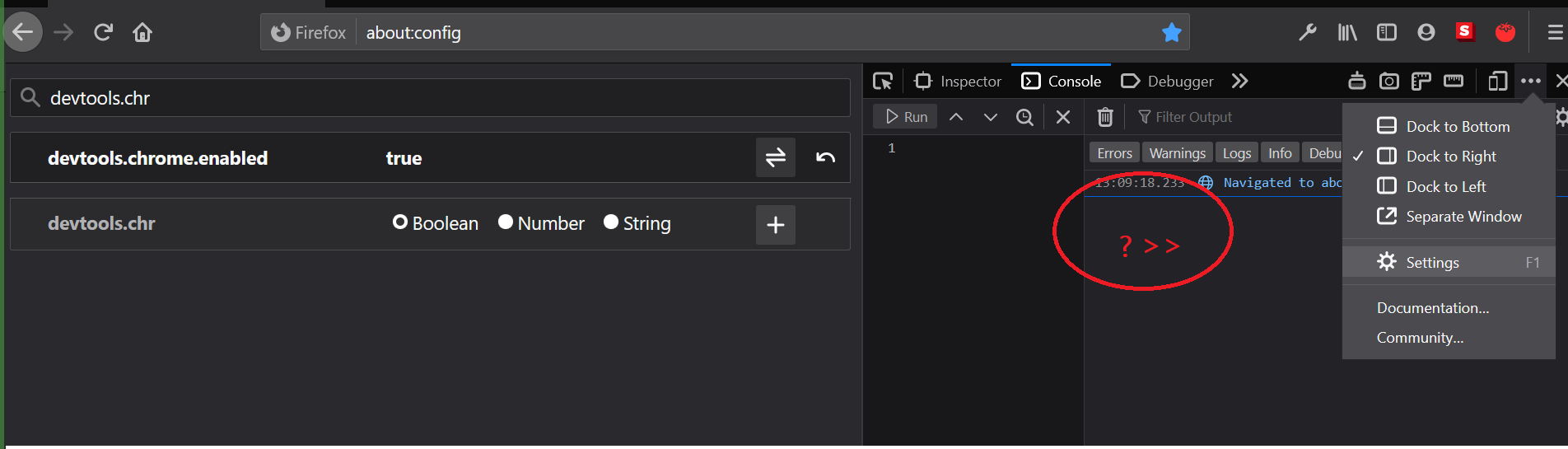
Firefox Developer Edition. Developer Tools. Console. Can't get the command line prompt up, to test Javascript | Forum d'assistance Firefox | Assistance de Mozilla

In Firefox Developers Tools, in the Network Monitor, the tab Preview is always empty - Stack Overflow